워드프레스를 설치하고 테마를 적용하고 나면, 이런 부분은 이렇게 되었으면 좋겠는데. 이런 부분은 저렇게 됐으면 하는데 하면서 수정을 하기도 하는데요. 이렇게 기껏 어렵게 수정을 했는데, 테마의 업데이트가 있다면 또는 업데이트 버튼을 무심코 눌렀다면 지금까지의 노력이 물거품처럼 사라질 수 있습니다. 또한, 치명적인 실수로 인해서 복구할 수 없는 에러가 생기는 경우도 있구요.
워드프레스에서는 이런 일을 방지하기 위해서 자식테마(차일드테마)를 따로 생성하여 사용하기를 권장하는데요.
자식테마(차일드테마)는 뭔가요?
자식테마(차일드테마)란 기존 테마를 그대로 둔 상태에서 자식테마(차일드테마)를 설정하면 변경한 하고 싶은 부분만 덮어쓰게 만드는 방법입니다. 이럴 경우 장점이 기본 테마가 업데이트 된다고 해도 추가적으로 자신이 설정한 CSS 파일이나 PHP 파일등은 그대로 유지가 된다는 점이 장점입니다.
단점으로는 기본 테마가 업데이트 되었을때 자신이 따로 설정한 부분이 있다면 추가된 내용을 바로 확인하지 못한다는 단점은 있습니다. 하지만, 테마를 부분적으로 수정하길 원한다면 반드시 추천드리고 싶은 작업입니다.
자식테마(차일드테마)를 만드는 방법은 어렵지 않습니다만, 플러그인을 이용하여 쉽게 만들 수 있습니다.
플러그인을 통한 자식테마(차일드테마) 원클릭으로 설정하기
다양한 플러그인이 있지만, 이번 글에서는 Child Theme Configurator 라는 플러그인으로 원클릭 설정하는 방법을 알아보도록 할께요.
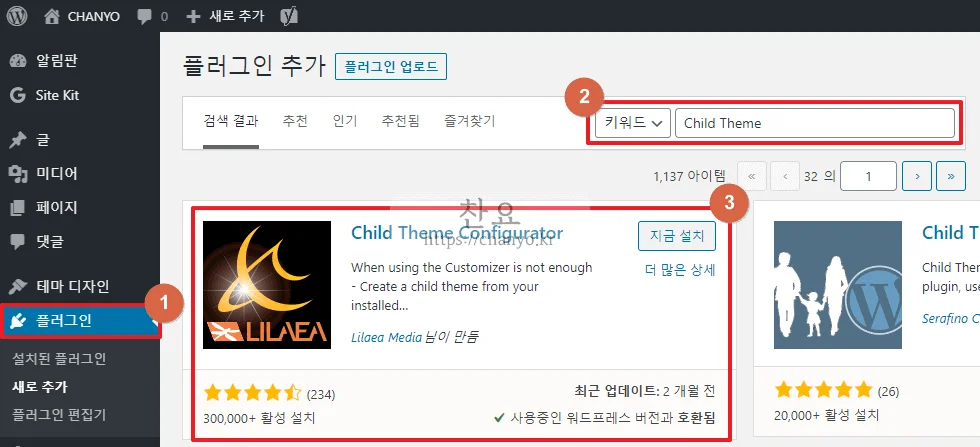
- 먼저 관리자 페이지에서 [ 플러그인 ] – [ 플러그인 추가 ] – [ 검색창 : Child Theme ] 를 입력하면 아래 화면과 같이 Child Theme Configurator 라는 플러그인을 확인 할 수 있습니다. 지금 설치 버튼을 누릅니다.

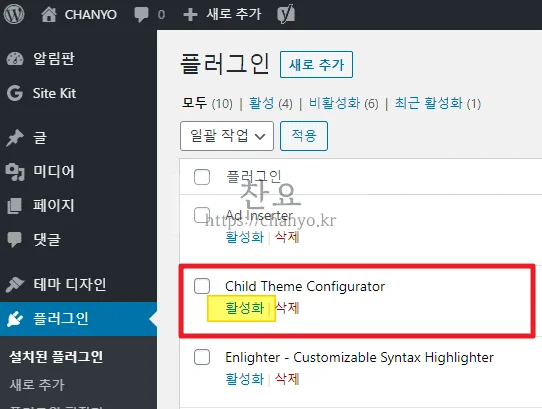
- 플러그인에 설치가 되면 활성화를 해줘야 겠죠.

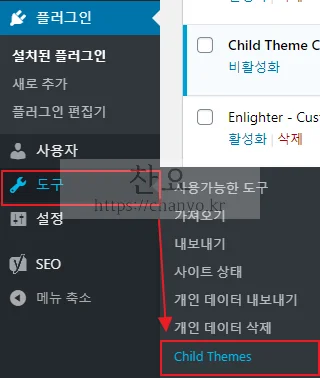
- 활성화가 완료되면 [ 도구 ] – [ Child Theme ] 에서 설정할 수 있습니다.

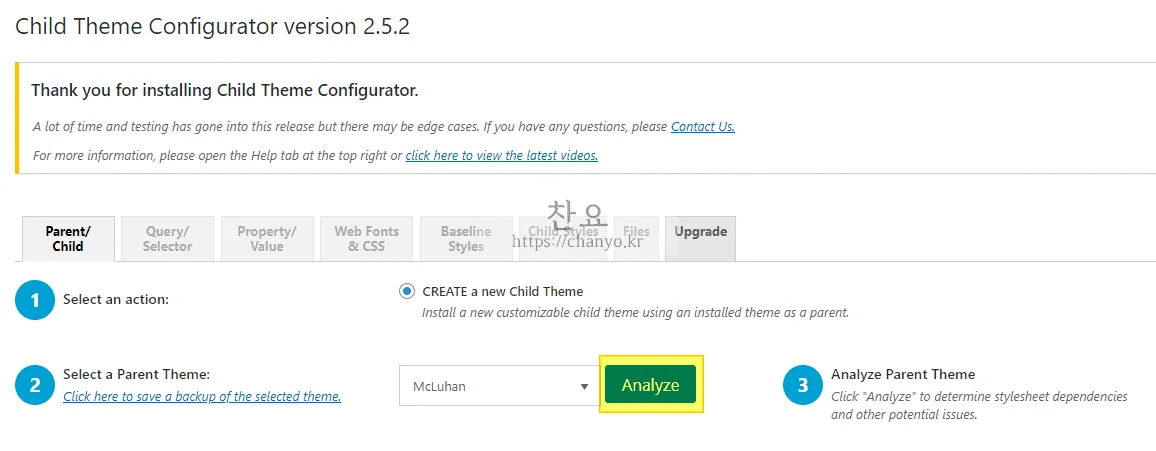
- 일반적인 경우에는 다른 내용을 설정할 필요는 없고 2번 어떤 테마를 기본으로 하여 차일드테마(자식테마)를 만들지 선택해 준다음 [ Analyze ] 를 클릭합니다.

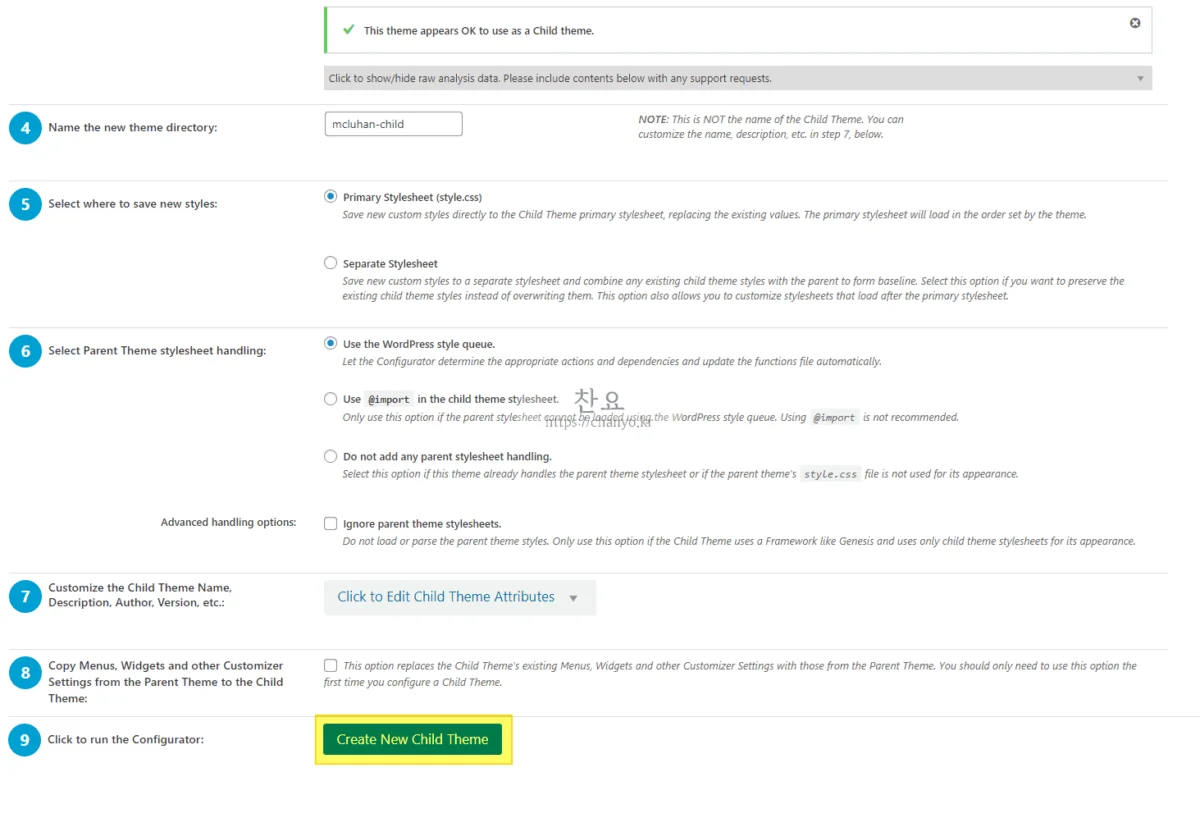
- 차일드 테마(자식테마)가 생성가능한 테마라면 아래와 같이 4~9번 설정사항이 뜨는데요. 여기서 테마 이름이나 설명등을 설정할 수 있습니다. 바꾸고 싶은 내용이 있다면 수정 후에 [ Create New Child Theme ] 버튼을 클릭합니다.

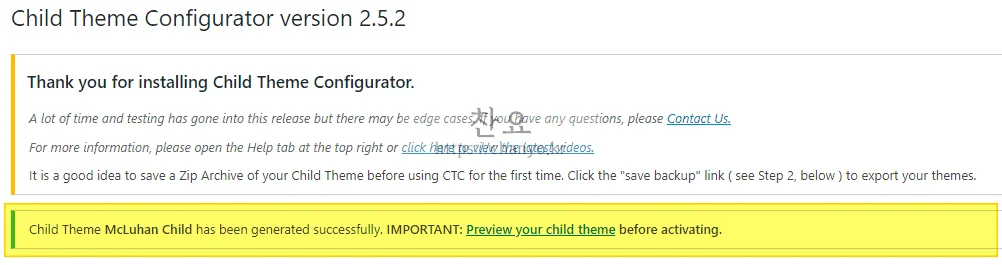
- 아래와 같이 차일드테마(자식테마)가 생성이 완료되었다면 메세지가 출력되며, 활성화 전에 미리보기를 꼭 해보라는 주의사항이 나옵니다.

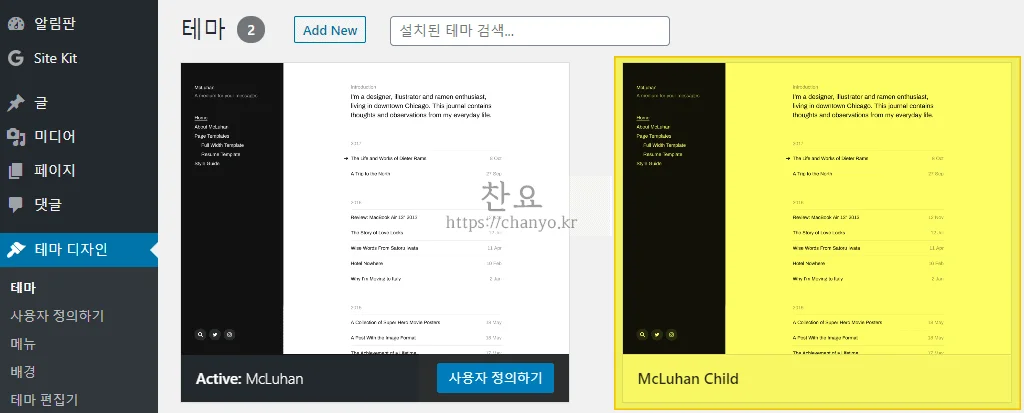
- 테마 페이지에서 같은 스크린샷으로 되어있지만 아래의 이름을 보면 ~ Child 로 차일드테마(자식테마)가 생성된 것을 볼 수 있습니다. 해당 테마를 미리보기로 확인한 후 이상이 없다면 활성화하면 됩니다.

- 차일드테마(자식테마)를 설정한 후에는 플러그인은 계속 활성화할 필요가 없으므로 비활성화하여 꺼주거나 아예 삭제해줘도 상관이 없습니다.
직접 파일을 업로드하여 자식테마(차일드테마) 생성하는 방법
- 직접 파일을 업로드하여 자식테마를 생성할 수도 있습니다. 사실 매우 간단한데요. ftp를 통해 파일을 업로드 할 수 있다면 아래의 소스코드를 각각 파일이 저장 후 폴더를 생성하여 해당 폴더에 업로드하면 됩니다.
- 테마파일 폴더의 위치는 아래와 같습니다. 테마폴더에 자신이 원하는 이름으로 폴더를 생성합니다.
워드프레스가설치된디렉토리/wp-content/themes/- 자식테마의 가장 필수적인 파일은 style.css 입니다. 아래의 코드를 style.css로 저장 후에 자식테마(차일드테마) 폴더에 업로드 합니다.
- 내용 중에 수정해야 할 부분이 있습니다. 가장 중요한 것은 Theme Name 과 Template 부분인데요. 테마 이름에는 자신이 원하는 이름을 Template 부분에는 반드시 기존 테마 폴더 이름을 적어야 합니다.
/*
Theme Name: Twenty Eleven Child
Theme URI: http: //example.com/
Description: Child theme for the Twenty Eleven theme
Author: Your name here
Author URI: http: //example.com/about/
Template: mcluhan
Version: 0.1.0
*/- 이 상태로 업로드한 후 확인해 보면 css 파일이 아예 없는 것처럼 나오는데요. 기존 css 파일이 적용되지 않고 방금 만든 style.css의 빈 css 파일만 적용이 된 상태라 그렇습니다.
- 아래 파일을 function.php로 저장 후 자식테마(차일드테마)폴더로 업로드하면 이전의 테마처럼 스타일시트가 잘 적용된 것을 볼 수 있습니다.
<?php
//
// Recommended way to include parent theme styles.
// (Please see http://codex.wordpress.org/Child_Themes#How_to_Create_a_Child_Theme)
//
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}- 위의 내용은 기본 테마의 스타일시트 내용을 가지고 오라는 내용인데요. 이 function.php를 자식테마(차일드테마)폴더에 업로드 후 자식테마(차일드테마)에서 바꾸고 싶은 내용에 대해 style.css 를 추가하여 업로드 하면 해당 내용만 덮어 씌여지기 때문에 더욱 간편하게 설정할 수 있습니다.
물론, 만약 그게 싫다면 위와 같은 function.php 파일을 업로드 하지 않고 기본 테마의 style.css 파일의 내용을 카피해서 붙여넣기 해도 상관없습니다.
자식테마(차일드테마) 작동 원리
작동원리는 매우 간단한데요. 자식테마(차일드테마)를 생성한 후 활성화 하였을때. 워드프레스는 자식테마에 없는 파일은 기본 테마 폴더에서 찾는다. 라는 점입니다.
이때 function.php 파일을 제외한 모든 파일은 기존 파일에 추가 되는 것이 아니라 자식테마의 내용으로 교체되서 실행됩니다.
예를들어 자식테마에 글을 표현해주는 파일인 singular.php 라는 파일이 없다면 기본 테마폴더에서 해당 파일을 읽어들이게 되는데요. 만약 기본 테마의 이 부분이 마음에 들지 않아 수정하고 싶을 경우 내용을 수정하여 자식테마에 업로드하면 워드프레스는 자식테마(차일드테마)부터 파일이 있는지 확인하므로 자식테마(차일드테마)폴더의 singular.php 파일을 읽어들이게 됩니다.
처음에 자식테마를 생성할때 내용이 없는 style.css를 업로드하게 될 경우 기본 테마의 style.css 파일이 빈 내용의 css파일로 대체되었기 때문에 스타일시트가 적용되지 않는 사이트가 보이게 되는데요. 위의 function.php 코드는 function.php에서 위와 같은 내용으로 기존 스타일시트를 읽어온 후 새로운 스타일 시트 내용을 덮어 쓰겠다라는 내용으로 설정해 준 것입니다. 그렇기 때문에 새로운 css 파일 내용이 기존 style.css 파일 아래에 추가되어 적용되는 방식입니다.
지금까지, 안테나곰이였습니다.



