아마존 라이트세일 워드프레스 설치(6) Nginx 설정, Let’s Encrypt 설치 – 이전 글에서 서버선택, 서버설치, PHP NGINX 설치와 MariaDB, WordPress 설치까지 진행하였습니다. 워드프레스까지 설치가 되었다면 이제 막바지인데요. 이번 글을 마지막으로 라이트세일 서버에 워드프레스 설치가 완료됩니다.
PHP 설정하기
- 라이트세일에서 제공하는 웹 터미널 (인스턴스 화면에서 SSH를 통한 연결 버튼)나 터미널을 통해 서버에 접속합니다.
- 수정해야 하는 파일은 아래의 파일 두개이며, 동일한 내용으로 수정하면됩니다.
- /etc/php/7.4/fpm/php.ini
- /etc/php/7.4/cli/php.ini
중간에 7.4란 php버전 번호로 설치되는 버전에 달라지는데요. 이 글은 7.4버전으로 설명드리고 있습니다.
- 파일을 수정할때는 nano 편집기를 사용합니다. 아래와 같은 명령어로 파일을 열 수 있습니다.
sudo nano /etc/php/7.4/fpm/php.ini
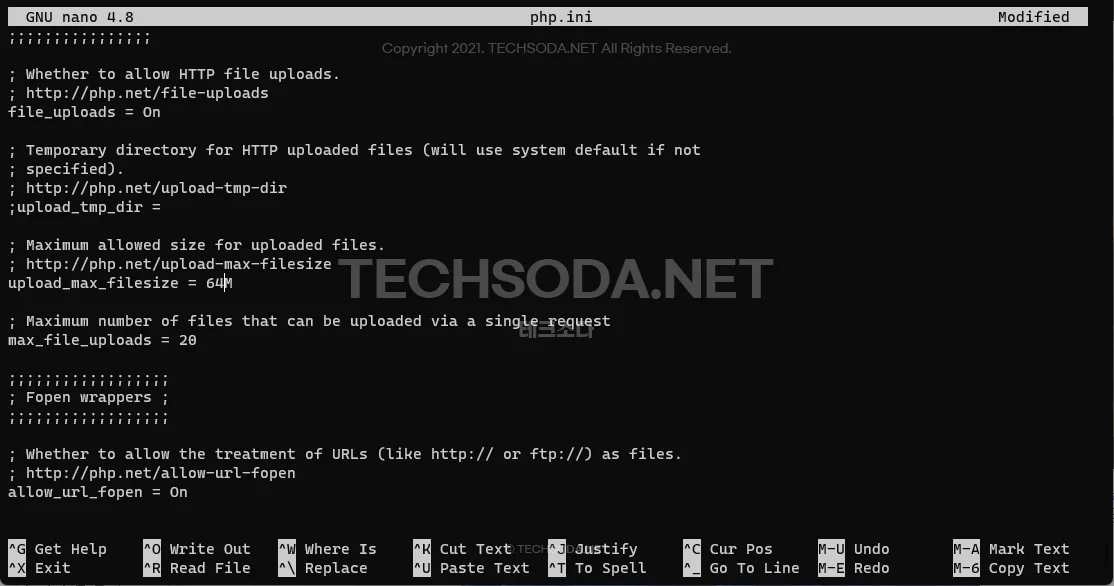
- 파일을 열면 위의 화면처럼 나오는데요. 여기서 수정해야 하는 부분은 5개 입니다. 파일이 굉장히 길기 때문에 찾기 기능을 통해 특정 부분을 찾아야 합니다.
- 터미널로 접속했다면 컨트롤 + W 를 입력하면 찾을 단어를 입력하라고 나옵니다. 라이트세일의 웹 터미널의 경우 컨트롤 + W를 누르면 창이 꺼지게 되므로, 컨트롤 + W 대신 F6 기능키를 입력하면 찾기 창이 나옵니다.
- 찾기 창에 아래 5개를 하나 씩 입력한 후 값을 수정합니다. 해당 줄 앞에 ; 이 되어 있다면 그 부분은 주석 처리된 것으로 ; 를 삭제한 후 수정해야 됩니다.
- 찾을 단어 upload_max_filesize > upload_max_filesize = 64M
- 찾을 단어 post_max_size > post_max_size = 64M
- 찾을 단어 memory_limit > memory_limit = 256M
- 찾을 단어 max_execution_time > max_execution_time = 1000
- 찾을 단어 file_uploads > file_uploads = On
- 모두 수정했다면, 컨트롤 + X 를 누른 후 엔터키를 눌러 나노 에디터를 종료합니다.
- 두번째 파일을 수정해야 겠죠. 아래의 명령어를 입력한 후에 나노 에디터에서 위와 같은 방법으로 똑같이 설정해 줍니다.
sudo nano /etc/php/7.4/cli/php.iniNGINX 설정하기
- 이번엔 NGINX 설정을 해보겠습니다. 같은 방법으로 나노편집기를 통해 NGINX 설정파일을 열어줍니다.
sudo nano /etc/nginx/nginx.conf
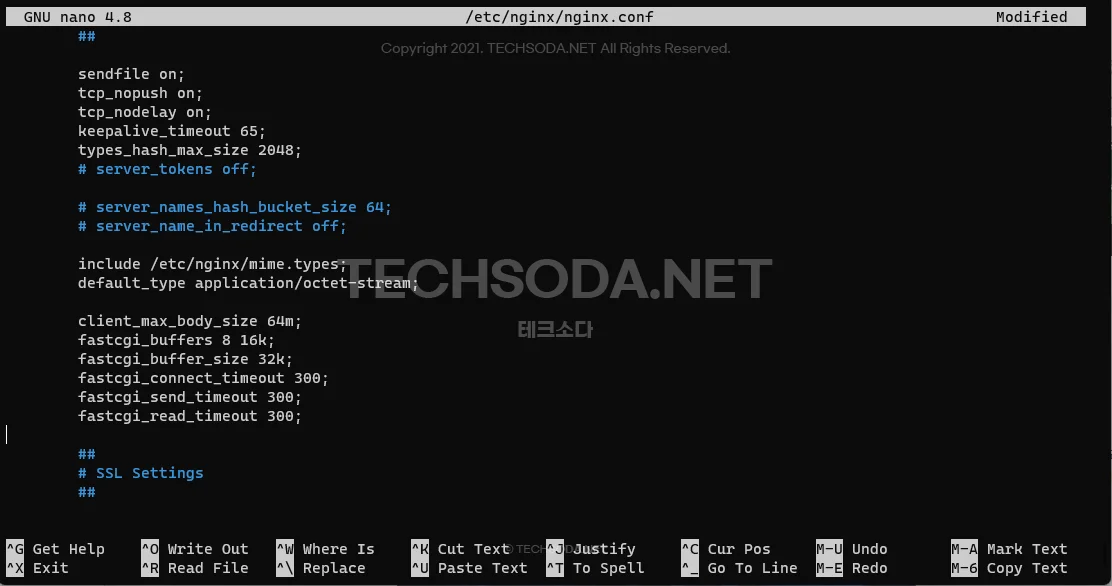
- 파일을 보면 http { 로 시작하여 } 로 끝나는 블록안에 Basic Settings 라는 부분이 있습니다. 그 아래 줄에 아래와 같은 내용을 복사하여 넣어줍니다.
client_max_body_size 64m;
fastcgi_buffers 8 16k;
fastcgi_buffer_size 32k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;- 컨트롤 + X 후 엔터키를 눌러 저장하고 편집기를 종료합니다.
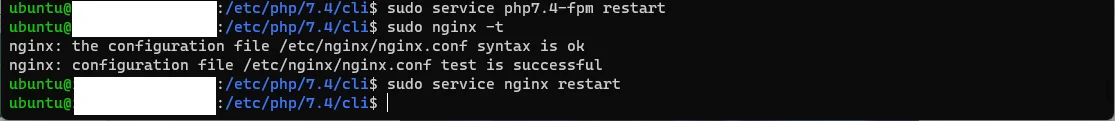
- PHP 서비스를 재시작 하겠습니다.
sudo service php7.4-fpm restart- NGINX 설정파일의 이상이 없는지 확인해 봅니다.
sudo nginx -t - 아래와 같이 syntax is ok라는 메세지가 나오면 방금 수정한 파일이 제대로 수정되었다는 뜻입니다.

- 이제 NGINX를 재시작하겠습니다.
sudo service nginx restart도메인 연결하기
이전 글인 서버 설치 단계에서 라이트세일 인스턴스를 고정IP와 연결하고, 네트워킹 규칙에 HTTPS 를 추가하셨을텐데요. 만약 이 단계가 되지 않았다면 이전 글을 참조하셔서 순서대로 진행하시기 바랍니다.
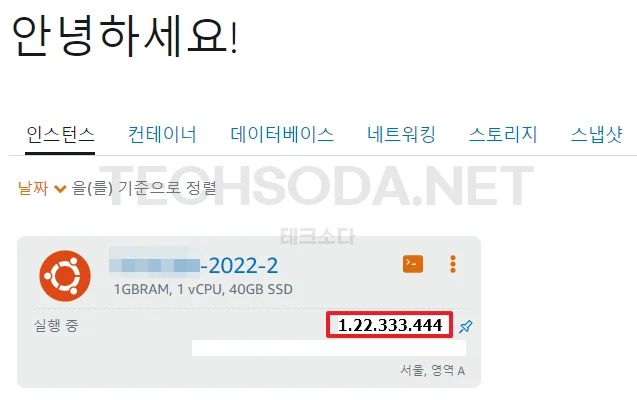
- 라이트세일 페이지에서 인스턴스 아래에 보면 고정IP가 보여지고 있을텐데요. 이 고정 IP를 복사합니다.

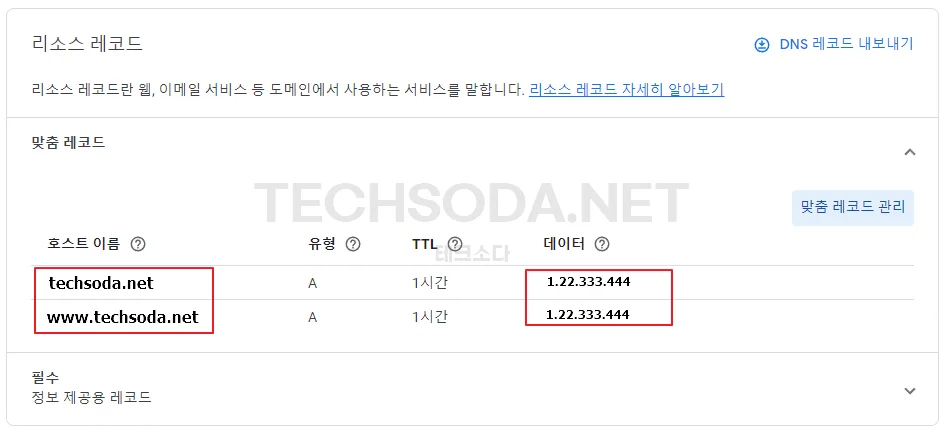
- 자신이 사용하고 있는 도메인 업체의 도메인 DNS 레코드 설정 페이지에서 연결하고자 하는 도메인의 A레코드를 방금 전에 복사한 IP주소로 연결해 줍니다. 제 경우에는 기본 도메인인 techsoda.net 과 www.techsoda.net을 동일한 주소로 입력했는데요. 어떻게 운영하느냐에 따라 다르지만, 대부분 대표 도메인과 www.를 붙인 도메인을 같은 페이지가 보이도록 설정하는 편입니다. (도메인 A레코드에 IP를 설정하는 방법은 해당 도메인 회사의 가이드를 참고하여 주세요. 예시 화면은 구글 도메인의 dns 레코드 설정 페이지입니다.)

Nginx 라우팅 파일 설정하기
- 위에서 도메인의 A레코드를 서버까지는 설정했는데, 라우팅 파일을 설정하지 않으면 어느 폴더로 보낼지 서버는 알 수가 없습니다. Nginx 라우팅 파일을 설정하기 위해 나노 편집기로 아래의 파일을 열겠습니다.
sudo nano /etc/nginx/sites-available/default
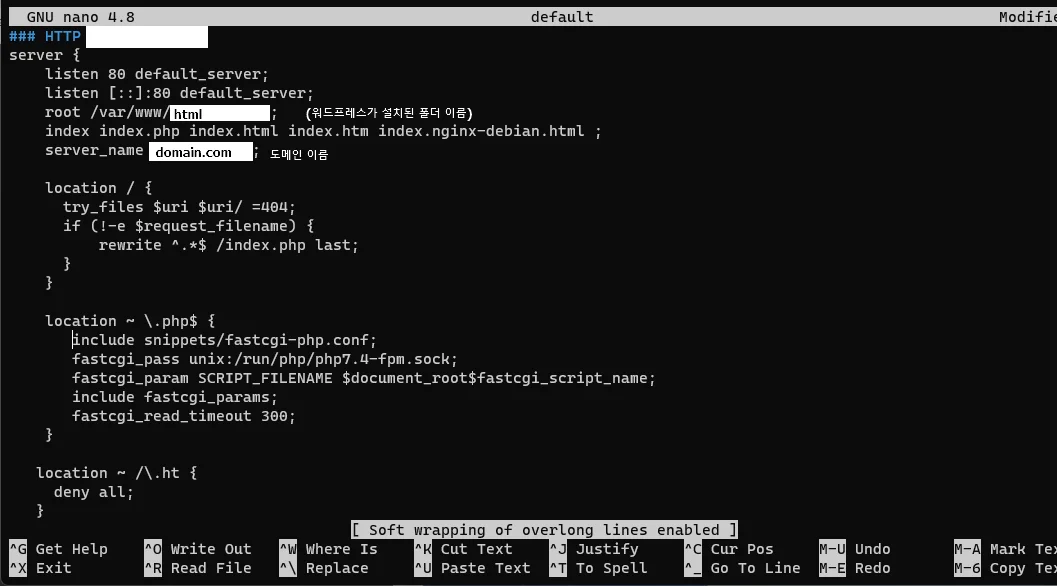
- 기존 글에서 설치할때 이미 이 파일을 한번 수정했었는데요. 해당 단계를 수행했다면 파일은 아래의 내용으로 되어 있을 겁니다.
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.php index.html index.htm index.nginx-debian.html ;
server_name _;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_read_timeout 300;
}
location ~ /\.ht {
deny all;
}
}- 여기에는 도메인 이름이 설정되지 않은 것을 볼 수 있는데요. 이것을 수정해 보겠습니다.
- server_name _; 으로 되어 있는 부분은 본인이 연결한 도메인을 입력합니다. 예를 들어 techsoda.net 이라면 아래와 같이 변경하면 됩니다.
server_name techsoda.net;- root /var/www/html; 는 워드프레스가 설치된 폴더 경로입니다. html 이란 폴더 이름 대신 다른 이름으로 만들었다면 해당 이름을 넣어주면 됩니다.
- 도메인의 A레코드를 설정할때 www 도메인도 같이 설정했는데요. 만약 웹사이트를 찾아오는 방문객이 www.도메인이름 입력시에는 대표도메인인 도메인이름.주소로 자동 변경되도록 아래와 같이 설정해 주겠습니다.
server {
listen 80;
listen [::]:80;
server_name www.도메인이름.컴;
location / {
return 301 http://도메인이름.컴$request_uri;
}
}- 설정이 모두 끝났다면, 파일 내용은 아래와 같이 되어 있을 겁니다.
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.php index.html index.htm index.nginx-debian.html ;
server_name 도메인이름.컴;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_read_timeout 300;
}
location ~ /\.ht {
deny all;
}
}
server {
listen 80;
listen [::]:80;
server_name www.도메인이름.컴;
location / {
return 301 http://도메인이름.컴$request_uri;
}
}- 컨트롤 + X 를 누르고 엔터를 눌러 저장하고 나노편집기를 종료합니다.
- NGINX 설정파일의 이상이 없는지 다시 확인해 봅니다.
sudo nginx -t - 아래와 같이 syntax is of 라는 메세지가 나오면 방금 수정한 파일이 제대로 수정되었다는 뜻입니다.
- 이제 NGINX를 재시작하겠습니다.
sudo service nginx restartLet’s Encrypt 설치하기
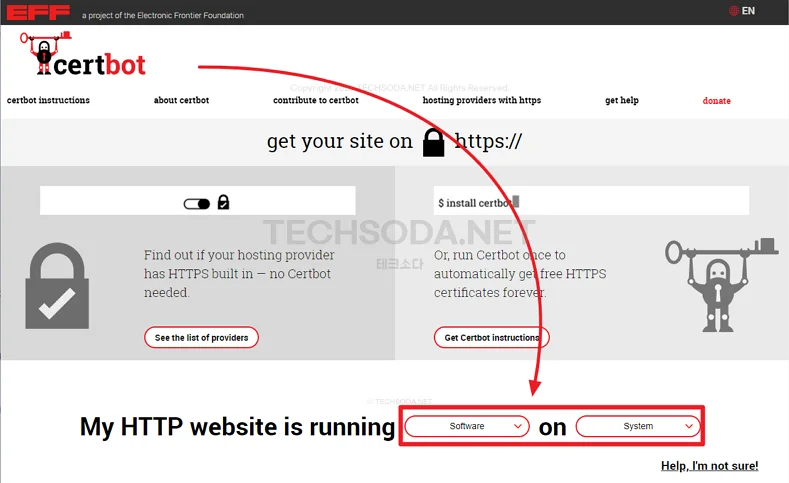
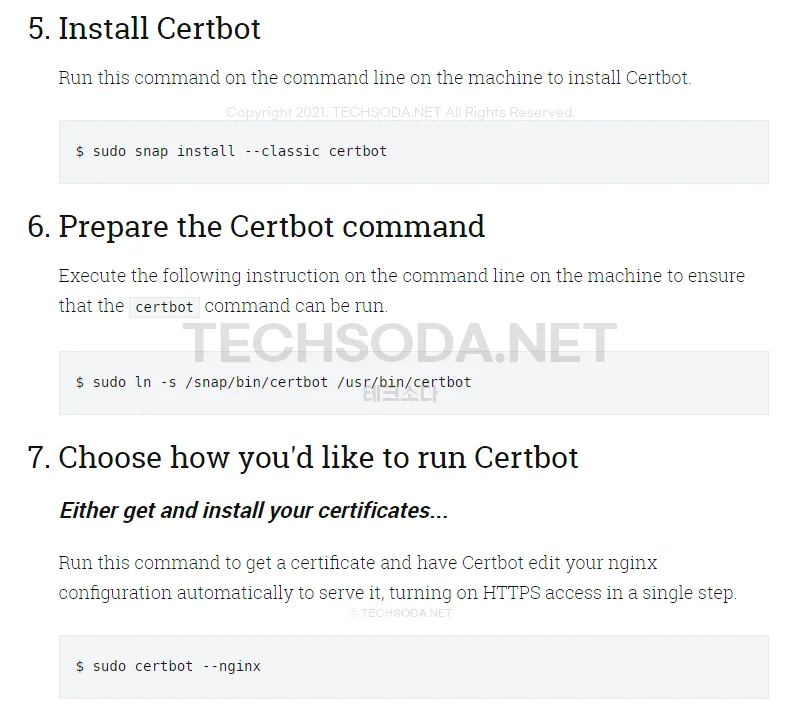
Let’s Encrypt는 certbot.eff.org 에서 제공하고 있습니다. 사이트에 접속하면 아래와 같은 페이지가 뜨는데요. Software 에 Nginx 를 System 에 Ubuntu 20 를 설정하면 Ubuntu / Nginx 사용 서버에서 설치하는 방법이 표시됩니다.

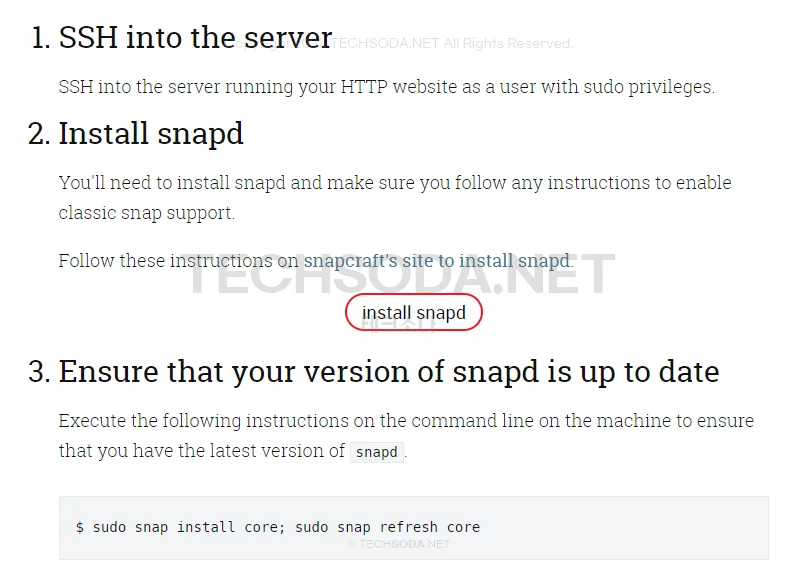
- 1,2,3 번 과정은 진행할 필요가 없습니다.

- 5번, 6번, 7번에 쓰여진 코드를 차례로 터미널에 입력합니다.
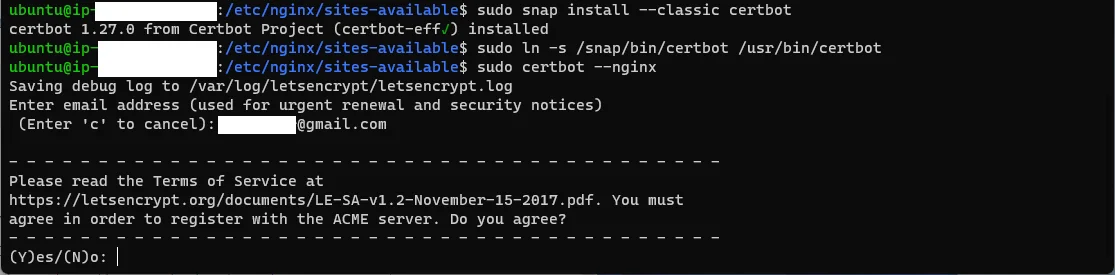
sudo snap install --classic certbotsudo ln -s /snap/bin/certbot /usr/bin/certbotsudo certbot --nginx
- 명령을 실행하면 아래와 같은 화면이 됩니다. Email 주소를 입력하라고 하는데요. 본인의 이메일 주소를 넣으면 됩니다.
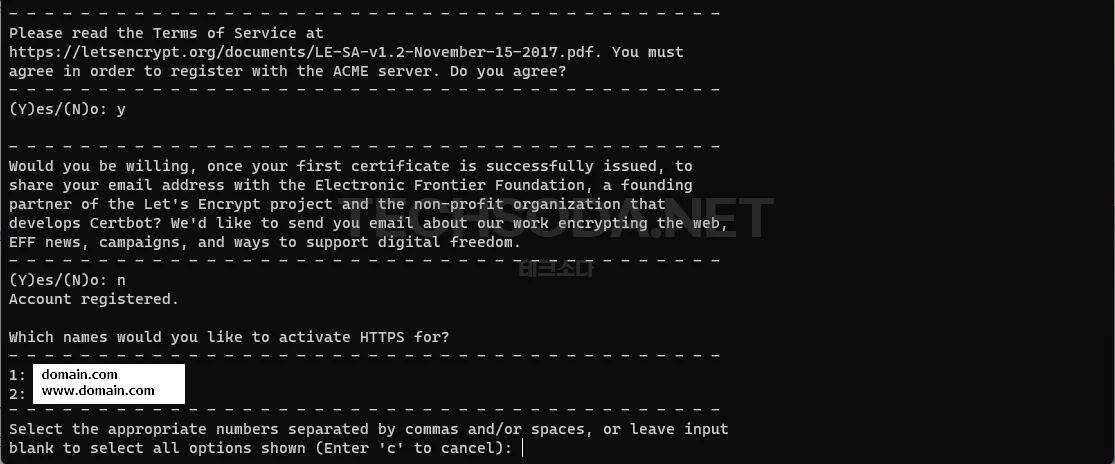
- 약관에 동의하냐고 물어보는데요 Y를 눌러야 사용이 가능합니다.

- 그 다음은 뉴스레터를 보내도 되는 지 물어보는데요. N을 입력하면 받지 않습니다.
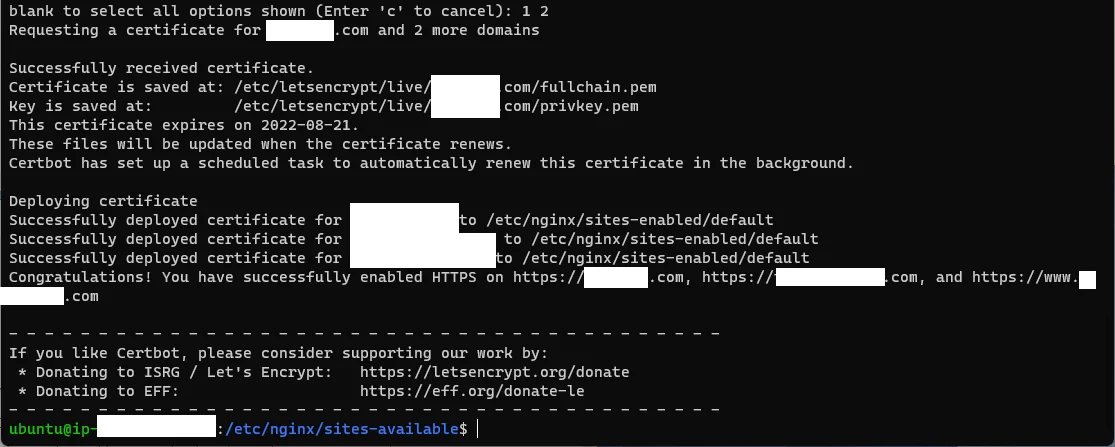
- 이제 SSL 을 설정할 도메인을 물어봅니다. 위와 같은 과정으로 했다면 대표도메인과 www.대표도메인 2개가 나타났을 텐데요. 그렇지 않다면 Nginx 라우팅파일 설정이 잘못된 것입니다. 어떤 도메인에 SSL 설정을 하겠냐고 물어보는 건데요 1 2 또는 1,2 식으로 입력하고 엔터를 누릅니다.

- Certbot 이 설정이 완료되면 아래와 같은 화면이 출력됩니다.

- 마지막으로, NGINX 설정파일의 이상이 없는지 확인해 봅니다.
sudo nginx -t - 이제 NGINX를 재시작하겠습니다.
sudo service nginx restart워드프레스 첫 실행하기
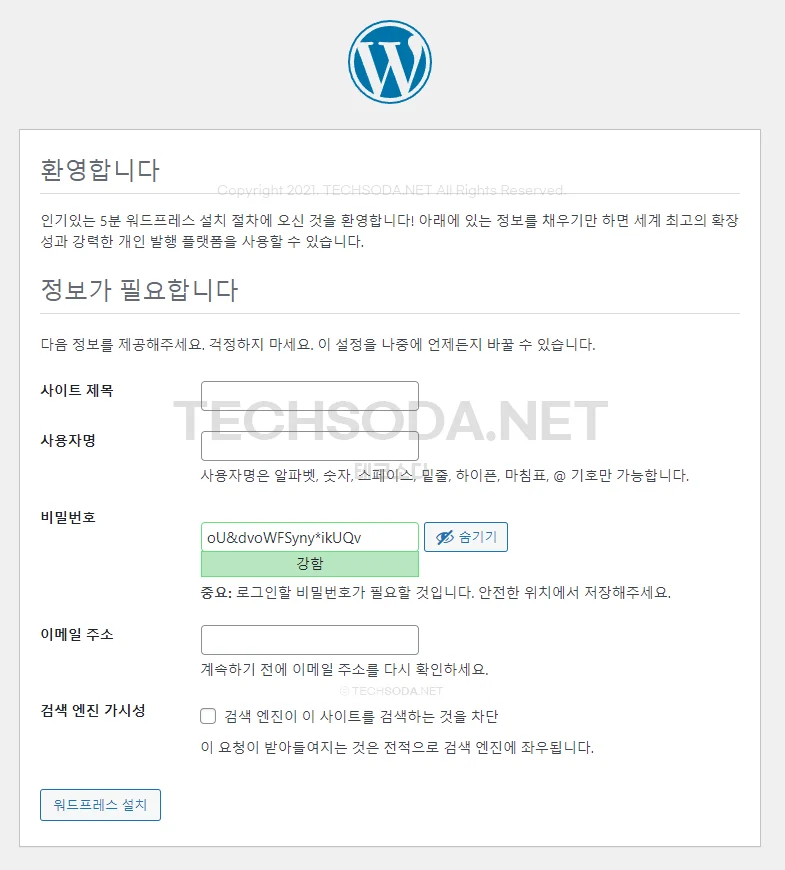
- 이제 본인의 도메인으로 접속해보겠습니다. 축하합니다! 아래와 같은 화면이 보인다면 모든 설정이 완벽하게 설정된 것입니다.

- 사이트의 제목과 사용자명, 비밀번호 이메일 주소를 입력합니다. 워드프레스 설치 버튼을 누르면 설정이 완료됩니다. 이제 로그인 버튼을 눌러 로그인 해보겠습니다. 방금 만든 사용자명과 비밀번호로 로그인이 가능합니다.

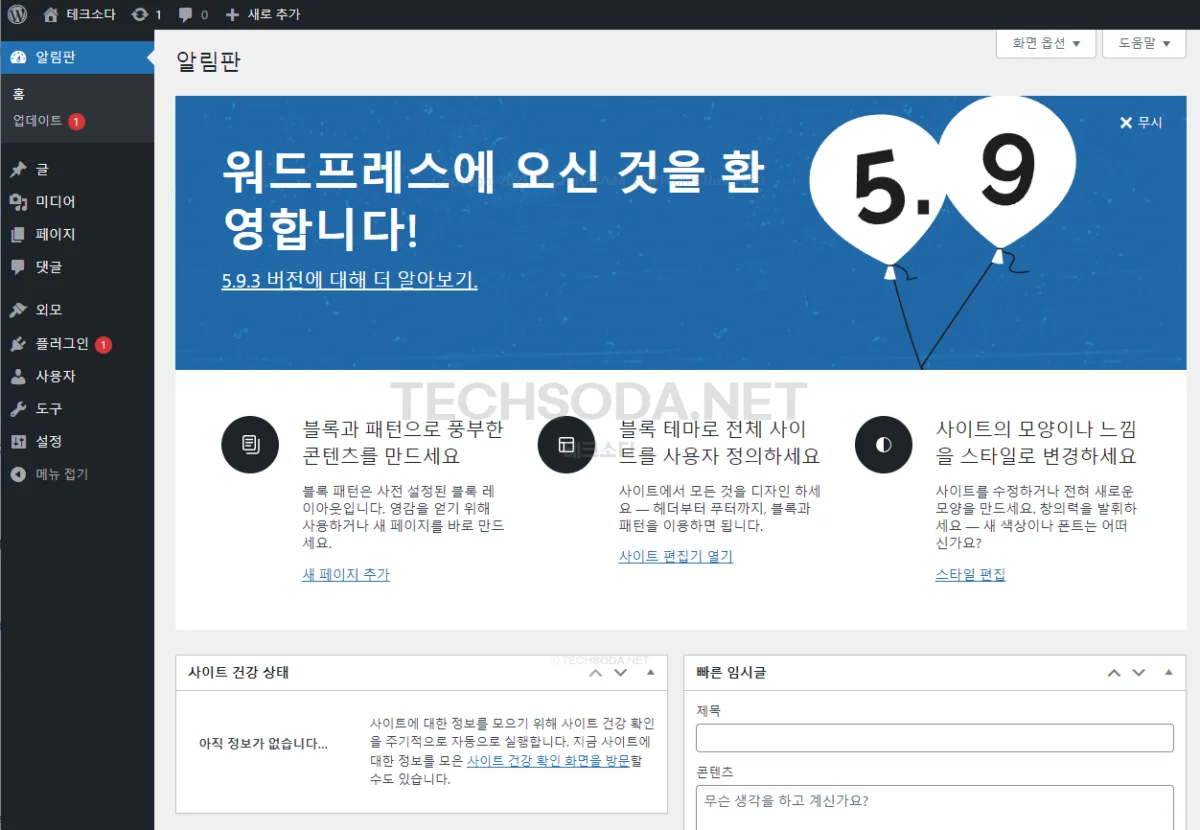
- 워드프레스의 관리자 페이지는 도메인주소/wp-admin 으로 접속할 수 있습니다. 로그인이 완료되면 아래와 같은 관리자 페이지가 나타나게 됩니다.

드디어 모든 설정이 완료되었습니다. 길고 긴 여정이었지만, 한번 해보면 크게 어렵지 않습니다. 물론 호스팅업체에서 제공해주는 워드프레스를 바로 사용하거나 라이트세일에서 제공하는 bitnami의 워드프레스를 바로 사용할 수 있지만, 서버 세팅부터 설치까지하게 될 경우 세세한 설정을 본인이 할 수 있는 장점이 있습니다.
LEMP 스택에 워드프레스 사이트 설치하기 – 스위프트코딩
이 글의 대부분은 SwiftCoding 웹사이트의 LEMP 스택에 워드프레스 사이트 설치하기 시리즈 (2018) 글을 참고하였습니다. 해당 사이트 글을 통해 많은 도움을 받았으나, 최근 업데이트가 없으셔서 혹시 사이트가 사라지지 않을까 하는데다, 소프트웨어 버전이 바뀌고, Let’s Encrypt 설치 방법이 바뀌는 등 소소한 변경점이 있어 나중에 제가 다시 워드프레스를 설치할때 도움을 받고자 해당 사이트를 참고하여 다시 정리하여 글을 올리게 되었습니다. 이 글이 라이트세일을 통해 워드프레스를 설치하시려는 분들께 자그마한 도움이 되었으면 좋겠습니다. 감사합니다.


