크롬 자바스크립트 끄기, 차단 해제 / 모바일 사파리 자바스크립트 끄기 – 웹사이트 중에서는 자바스크립트를 통해 드래그를 방지해 놓거나 기본적인 브라우저의 기능을 사용할 수 없도록 하는 경우도 있습니다. 대부분 컨텐츠의 유추를 막기위해서 자바스크립트를 통해 설정해 놓는 것인데요. 이번 글에서는 자바스크립트를 간단하게 끄는 크롬 플러그인과 모바일 사파리에서 자바스크립트 끄는 방법에 대해서 알아보도록 하겠습니다.
크롬 자바스크립트 끄는 플러그인 Disable JavaScript
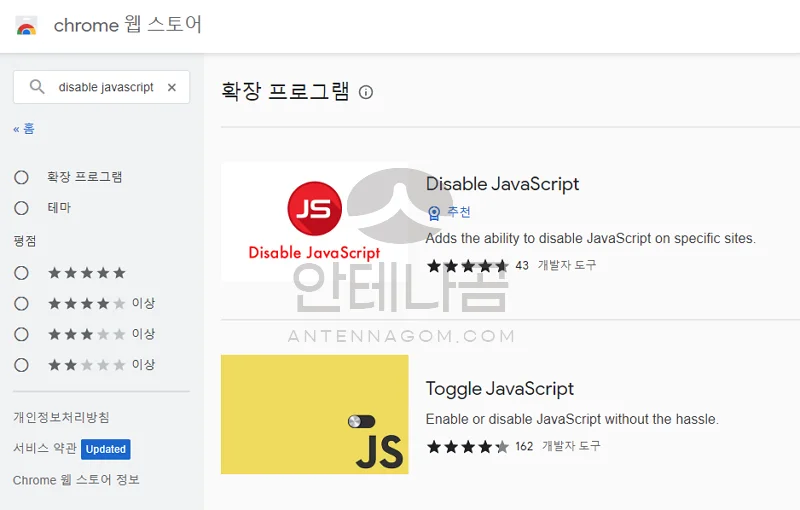
1. 크롬 웹스토어에서 Disable Javascript를 입력하면 아래와 같은 아이콘의 플러그인을 찾을 수 있습니다. 해당 플러그인을 크롬에 추가 버튼을 눌러 설치합니다.

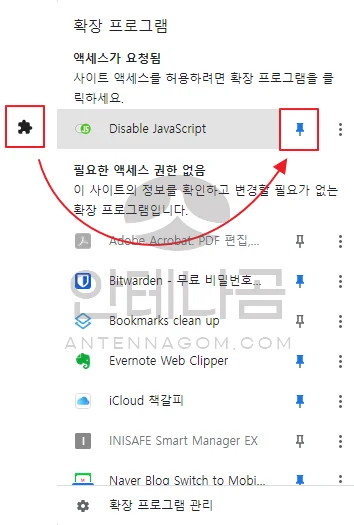
2. 플러그인을 설치했다면 크롬 창 상단에 플러그인 아이콘을 볼 수 있는데요. 해당 아이콘을 누른 후 나오는 플러그인 목록에서 Disable JavaScript 옆의 핀 고정 버튼을 누릅니다.

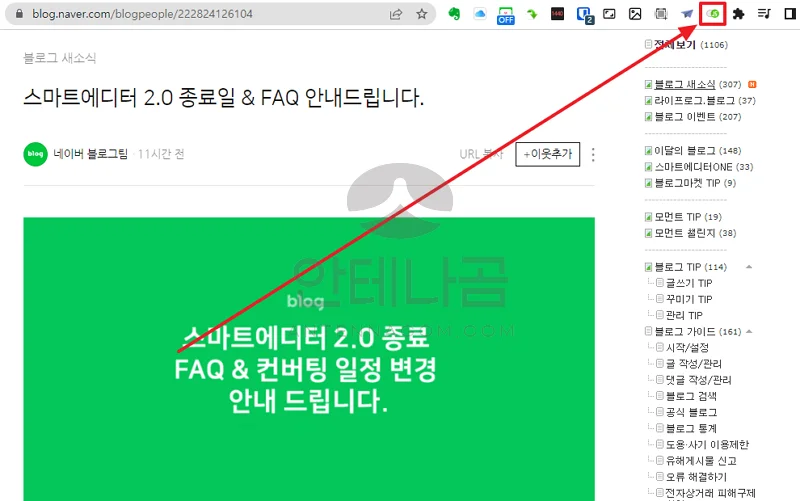
3. 이제 주소 입력창 옆으로 Disable JavaScript 아이콘이 나타날텐데요. 녹색으로 되어 있는 상태는 자바스크립트가 켜져 있는 상태입니다. 이 것을 한번 클릭해 보면 빨간색으로 바뀌는데요. 이 상태가 자바스크립트가 꺼진 상태입니다.

4. 이렇게 사이트에서 Disable JavaScript 플러그인 아이콘을 한번 눌러 끈 상태가 될 경우, 해당 도메인을 플러그인은 저장했다가 다음 번에 해당 사이트에 접속하면 자동으로 자바스크립트를 해제해 줍니다.
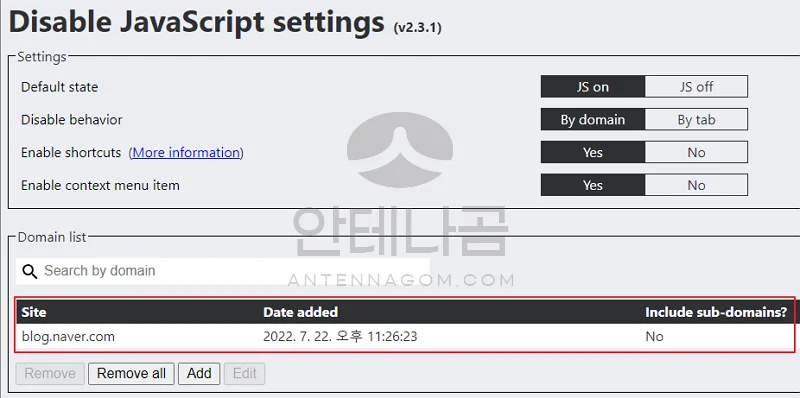
5. 아래 화면은 Disable JavaScript의 옵션 설정 화면인데요. 해당 아이콘을 오른쪽 버튼을 누르면 나타나는 메뉴에서 설정을 열 수 있으며, 페이지 하단 부분에서 자바스크립트가 차단된 도메인 내역을 확인할 수 있습니다.

플러그인을 설치하지 않고 기본 기능으로 자바스크립트 끄는 방법
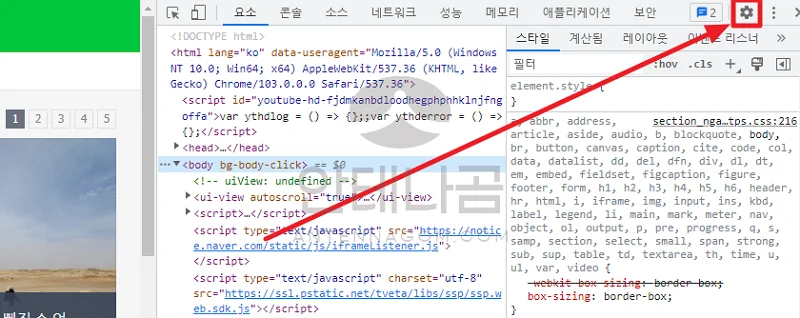
1. 컨트롤 + 쉬프트 + I 를 입력하면 크롬의 개발자 도구가 나타납니다. 그런 상태에서 오른쪽에 보면 설정 아이콘을 볼 수 있습니다.

2. 환경 설정 페이지가 나오는데요. 아래로 내려 자바스크립트 사용 중지에 체크를 하면 자바스크립트가 해제 됩니다. 단, 대부분의 페이지가 자바스크립트를 사용하므로 원하는 동작을 한 후 반드시 원상복구하는 것이 좋습니다.

아이폰 모바일 사파리에서 자바스크립트 끄기
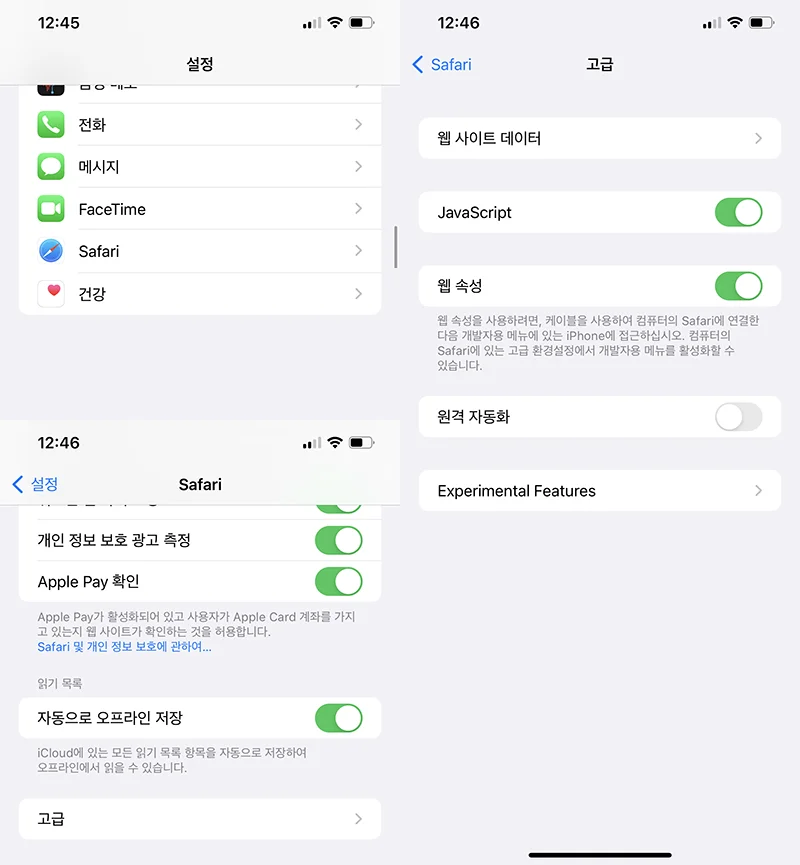
1. 아이폰 모바일 사파리에서 자바스크립트를 끄기 위해서는 설정앱에서 설정해야 합니다.
2. 설정 앱에서 Safari 를 선택후 화면 하단에서 고급을 선택합니다.
3. 고급 설정에서 자바스크립트가 켜져 있는 것을 볼 수 있는데요. 한번 터치하여 꺼주면 자바스크립트가 해제됩니다.
4. 대부분의 웹사이트에서 자바스크립트를 사용하므로, 해당 기능을 사용한 후에는 다시 원상복구해야 정상적으로 다른 페이지들을 볼 수 있습니다.

이번 글에서는 크롬 자바스크립트 끄기, 차단 해제 하는 방법과 모바일 사파리에서 자바스크립트 끄는 방법에 대해서 알아봤습니다. 지금까지 안테나곰이었습니다.




