전문적으로 사이트를 만드는 사람 뿐만 아니라 블로그나 간단한 페이지를 만들때 이미지맵이 필요한 순간이 있는데요. 이미지맵을 만들어 주는 프로그램을 설치해놓지 않았다면, 간단한 이미지맵 HTML 코드 생성을 위해서 프로그램을 설치하는 것은 꽤 귀찮은 일입니다.
오늘은 이미지맵 생성 프로그램 설치 없이 웹사이트에서 HTML 코드를 생성하는 방법에 대해서 알아보도록 할께요.
먼저 해당 기능을 제공하는 사이트에 접속해야 하는데요.
아래 페이지에서 접속이 가능합니다.
[링크] http://www.maschek.hu/imagemap/imgmap
테스트를 위해서 아래 이미지를 써보겠습니다.
Google의 G글자에 이미지맵을 설정하려고 하는데요. 물론, 다른 분들께서는 이미지맵을 설정하려는 이미지 파일로 설정을 하시면 되겠습니다.

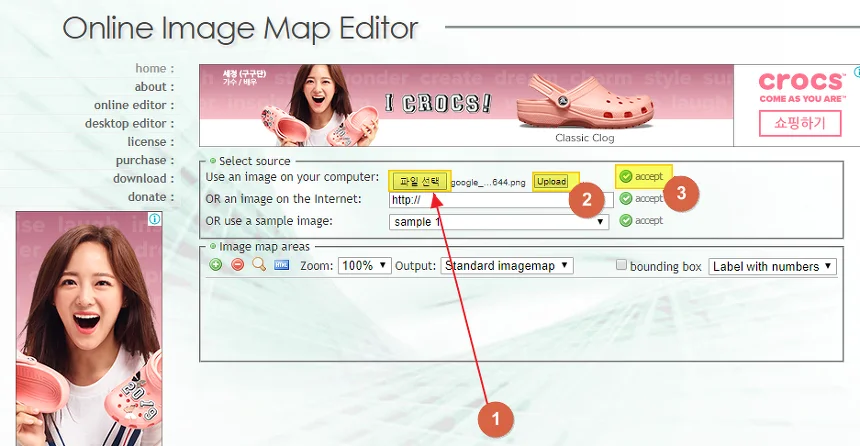
사이트에 접속하면 아래와 같은 화면을 볼 수 있는데요. Use an image on your computer 부분의 파일선택을 눌러 이미지맵을 만드려는 파일을 선택하여 주고 그 옆의 Upload 버튼을 클릭하여 업로드 해줍니다.
업로드 했는데도 아무런 변화가 없죠? 바로 옆에 accept 버튼을 누르면 반영이 됩니다.
이미지 파일을 업로드 하지 않아도, 인터넷 주소를 통해서 설정할 수도 있습니다.

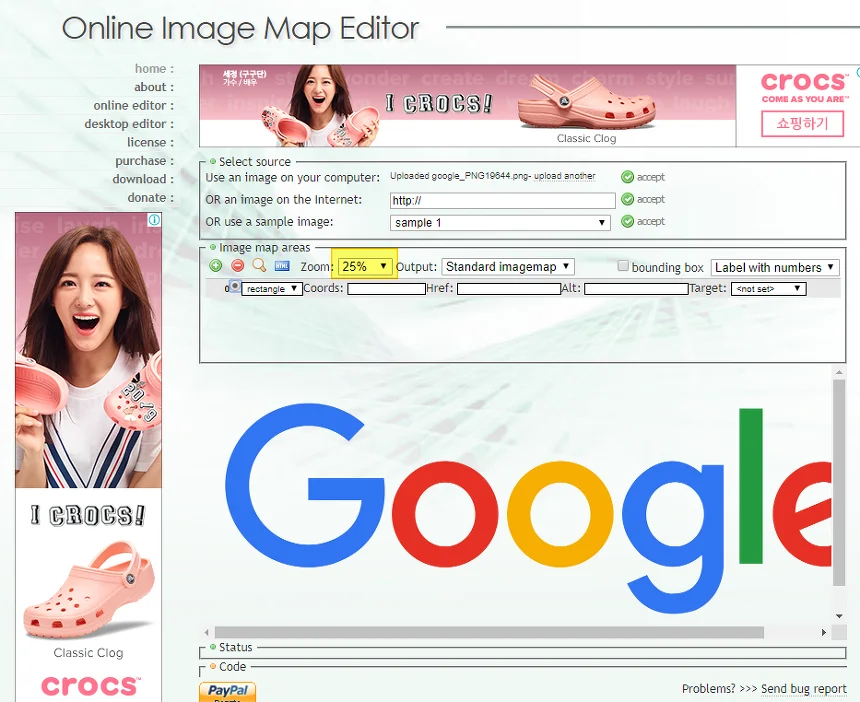
이미지파일이 너무 크면 zoom 옆의 퍼센트를 줄여서 그림을 줄일 수 있습니다.

이제 이미지맵 코드를 설정할 영역을 선택해 줘야 하는데요. 원형과 사각형, 다각형으로 선택할 수가 있습니다. 아래처럼 형태를 고른 후이 이미지에 마우스를 이용해서 영역을 지정해 줍니다.
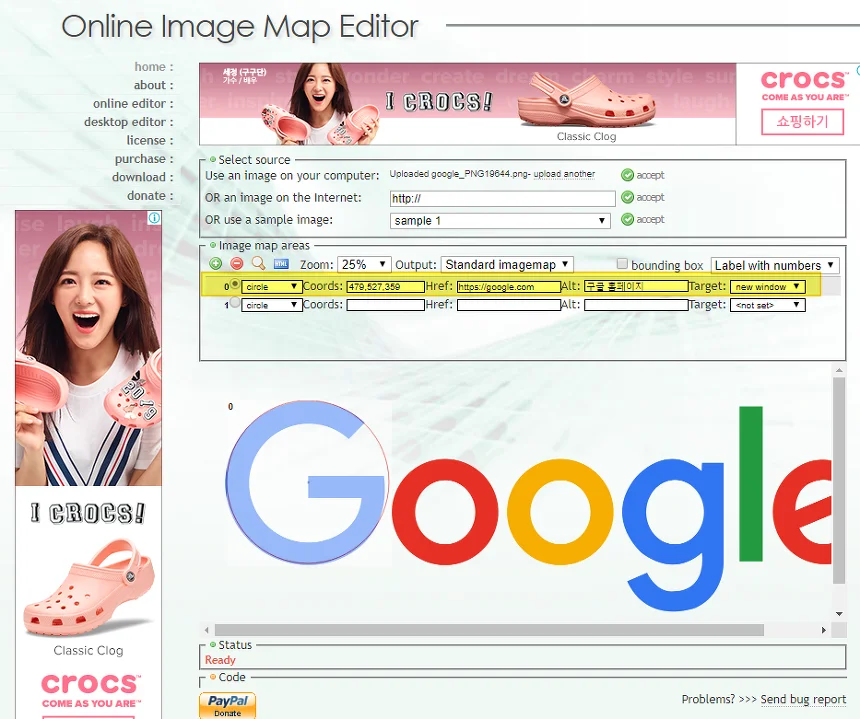
아래 이미지에서 화면 중간 노란색 부분을 보면 원형(circle)로 이미지맵이 설정되어있는 것을 볼 수 있습니다. G 영역에 제가 둥글게 이미지를 그렸더니 자동으로 좌표가 입력이 되는데요. href 부분에 해당 부위를 클릭했을 경우 가고 싶은 주소(URL)을 입력합니다.
ALT는 마우스를 위로 가져갔을때 나오는 설명입니다. 꼭 기입하는 편이 좋습니다. TARGET 부분에는 새 창으로 링크를 띄울 것인지, 현재창에 띄울 것인지 선택할 수 있습니다.

만약 더 추가할 부분이 있다면 + 플러스 버튼을 누르면 영역을 새롭게 추가 할 수 있습니다.
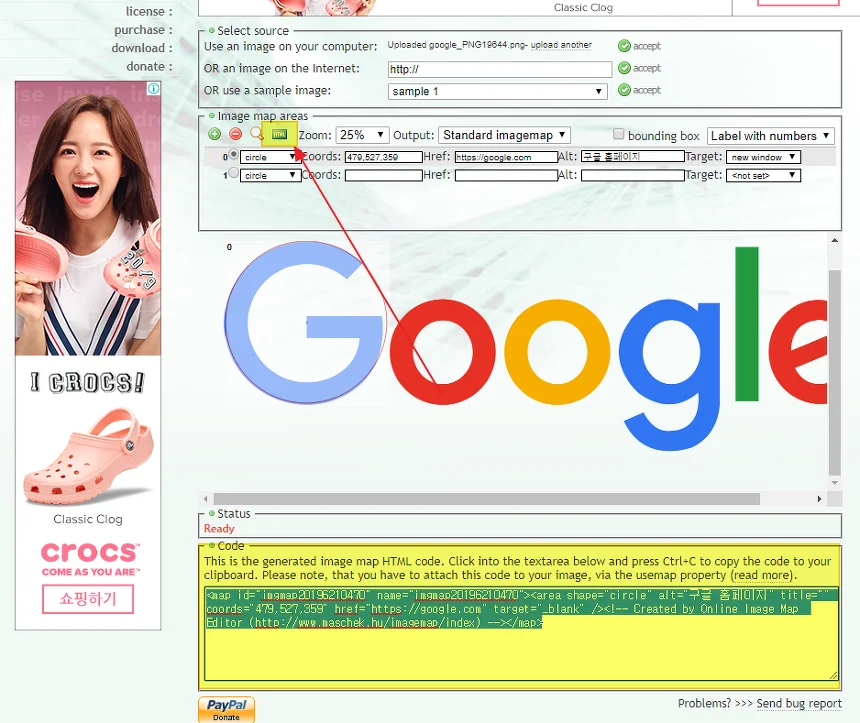
모든 설정이 끝났다면, zoom 글씨 옆에 있는 html 버튼을 클릭합니다.

위 화면과 같이 이미지 맵 코드가 만들어졌습니다. 코드를 복사합니다.
이미지 태그에 usemap 속성을 추가하여 줍니다. 예를 들면
이 처럼 이미지 태그 안에 usemap 속성을 추가해야 하는데요.
유의할 점은 이미지 맵 이름 앞에는 # (샵을 붙여야 합니다.)
위의 사이트에서 만들어진 이미지맵 html 코드를 살펴보면 제일 처음 부분에 map id=”imagmap블라블라블라” 라고 되어있는 것을 볼 수 있는데요. 이 부분을 이미지 태그에 똑같이 넣어줘야 합니다. 또한 # (샵)을 추가해야 한다고 했죠?
이처럼 사용할 수 있습니다.
지금까지, 안테나곰이었습니다.




