이 글에서는 워드프레스 플러그인인 Autoptimize 실행시 Enlighter 플러그인과 충돌할 때 수정하는 방법을 알아보도록 하겠습니다.
Autoptimize는 자바스크립트, CSS, HTML 파일들을 Minify 하여 속도를 빠르게 하거나 중요한 CSS나 자바스크립트들을 제외한 나머지를 문서 하단으로 옮겨 문서 로딩을 좀 더 빠르고 효율적으로 할 수 있도록 도와주는 플러그인입니다.

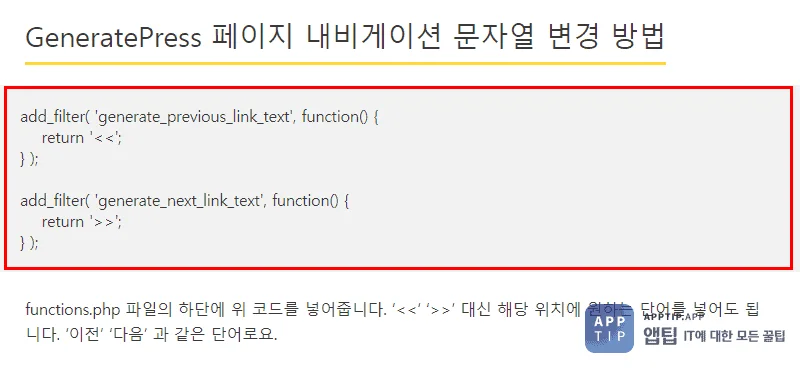
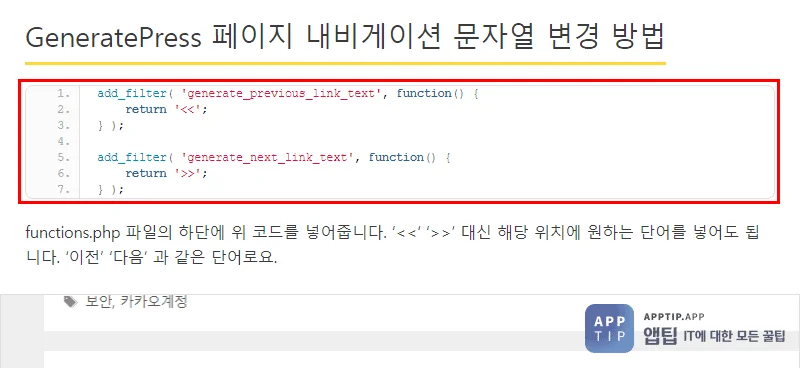
그런데, Autoptimize 플러그인을 사용하면 이미 설치한 플러그인과 충돌이 날때가 있습니다. Syntax Highlighter 플러그인인 Enlighter와도 충돌현상이 일어나는데요. Enlighter 플러그인의 자바스크립트가 제대로 로딩되지 않아서 벌어지는 현상입니다. 다른 플러그인도 같은 식으로 충돌이 일어날 수 있는데요. 그럴땐 제외 규정을 적용하면 됩니다.
Autoptimizer 플러그인에서 제외 스크립트 설정
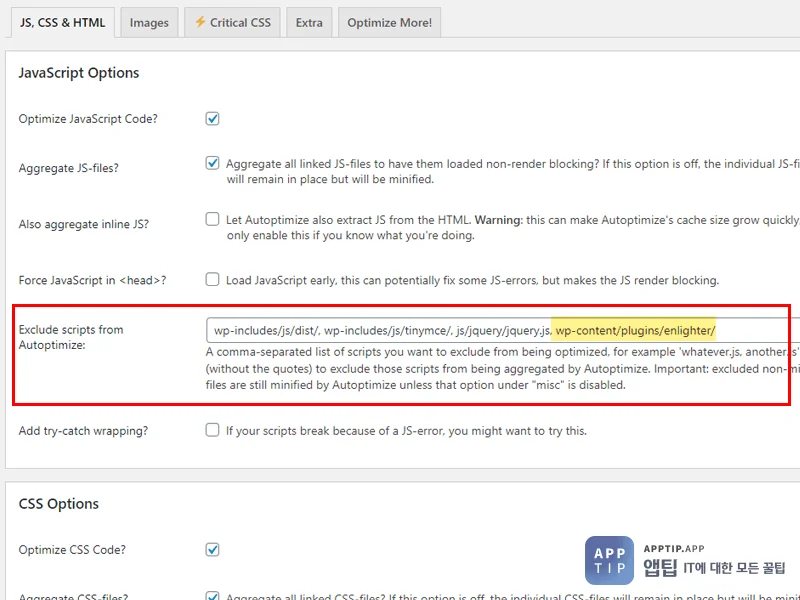
- 워드프레스 제어판 페이지에서 [ 설정 ] – [ Autoptimize ] 페이지를 엽니다.
- Exclude scripts from Autoptimize 라고 쓰여진 부분 옆에 최적화에서 제외할 스크립트를 적으면 됩니다. 여기에 아래와 같이 enlighter 플러그인의 위치를 적어줍니다.
wp-content/plugins/enlighter
- Enlighter가 아닌 다른 플러그인의 경우도 만약 Autopimizer 활성화 후 작동하지 않는다면 위의 방식대로 제외설정을 하면 정상적으로 작동할 수 있습니다.

오늘은 워드플레스 플러그인 Autoptimizer 활성화시 Enlighter 플러그인과 충돌이 있을때 해결방법에 대해서 알아봤습니다.