요새 블로그를 쓰다보니 오랫만에 HTML 소스들이나 CSS 파일들을 많이 보게 되는데요. 특히 티스토리가 만들어내는 HTML 소스 파일은 조금 지저분한 느낌이라 헷갈릴 때가 많은 것 같습니다.
깨끗하게 정리된 파일을 보면서 뭔가 기분이 좋아지는 건 당연한 거겠죠? 하지만, 다른 곳에서 공개된 소스코드를 가지고 와서 사용해야 할 때 들여쓰기를 잘못 해 놓는다던가 쓸때없는 코드들이 중구난방 들어가 있게 되면, 하나 하나 정리하고 있자니 답답하고 그냥 쓰자니 지저분해서 난감할 때가 많습니다.
그래서 오늘은 HTML 정리와 자바스크립트 압축해제 및 자동정렬 사이트를 정리해봤습니다.

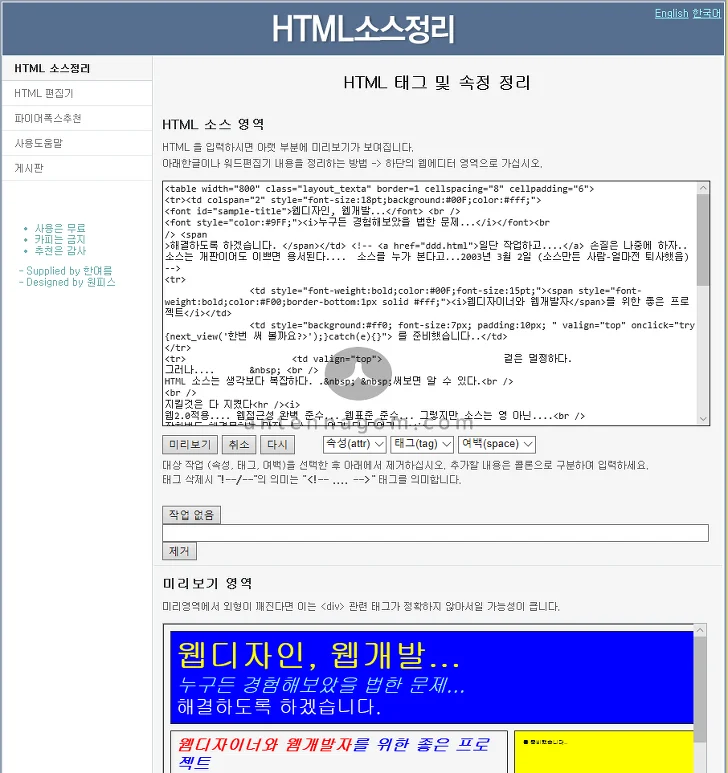
첫번째는, 한글로 되어있는 우리나라 개발자분이 개발하신 사이트입니다. 이 사이트에서는 속성정리, 태그정리, 여백정리를 할 수 있습니다. 주로 제거 해주는 사이트입니다. 단, 소스코드가 길면 중간에 짤린다는 단점이 있습니다.

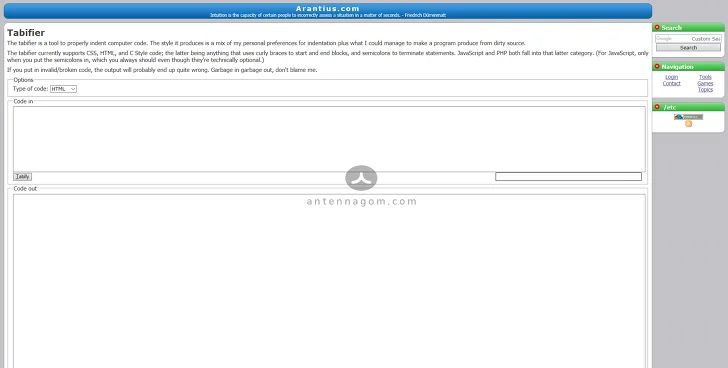
https://tools.arantius.com/tabifier
두번째, 소개해 드릴 사이트는 TABIFIER라는 사이트입니다. 탭으로 들여쓰기가 되어있지 않은 사이트를 한번에 탭으로 자동 정렬 시켜 줍니다. 정말 편한 사이트라 추천드리고 싶습니다.

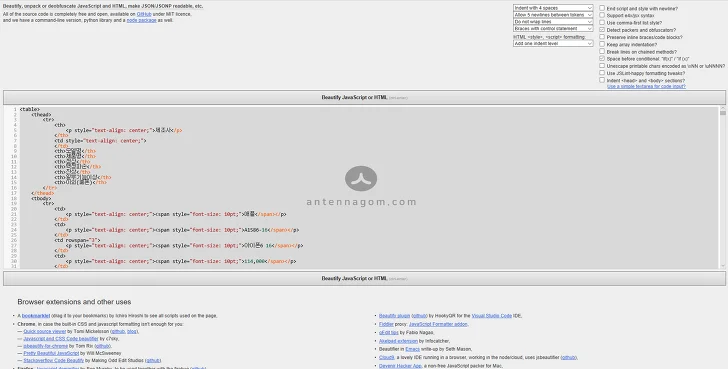
세번째, 사이트는 JSBEAUTIFIER 라는 사이트인데요. HTML이나 CSS를 깨끗하게 정리해주는 사이트입니다. 또한 압축된 (축소된) 자바스크립트를 깨끗하게 자동으로 압축 풀기 해주는 사이트입니다. 역시 강력추천 합니다. 사용법은 무척 같단한데요, HTML 이나 CSS, 자바스크립트 소스를 넣고 버튼을 누르면 HTML 정리와 자바스크립트 압축해제 및 자동정렬이 완료 됩니다.
오늘은 스크린샷으로 너무 간단히 알아봤는데요. 필요할 때 마다 찾아쓰다 보니 한번 정리해 놓으면 편하게 HTML 정리와 자바스크립트 압축해제 및 자동정렬 사이트를 사용할 수 있을 것 같습니다.
지금까지, 안테나곰이었습니다.