블로그나 사이트를 운영하시는 분들이라면 여러가지 신경써야 하는 부분이 있겠습니다만, 블로그 유입에 가장 영향을 미치는 부분은 키워드를 어떻게 하느냐에 문제이겠죠. 하지만, 그 외에도 검색엔진에서 검색 순위를 매기는 요소에는 사이트 속도에 대한 부분도 있습니다.
물론, 저처럼 티스토리 사용자의 경우 티스토리 자체에서 해주지 않으면 안되는 부분들이 많은데다, 세부 설정은 사용자가 건드리게 되어 있지 않으므로 한정적입니다만, 일반적은 스킨이나 css 등의 부분까지는 사용자가 만질 수가 있게 되어 있어 이 부분에 있어서 오류나 속도 부분을 조금은 신경쓸 수도 있습니다.
오늘은 웹사이트 / 블로그 로딩 속도 측정 방법에 대해서 알아보도록 하겠습니다.
웹사이트 / 블로그 로딩 속도 측정하기
웹사이트 블로그 로딩 속도 측정하는 사이트는 여러가지가 있는데요. 오늘은 대표적인 두가지 사이트에 대해서 알아보도록 할게요.
pingdom
tools.pingdom.com (링크)
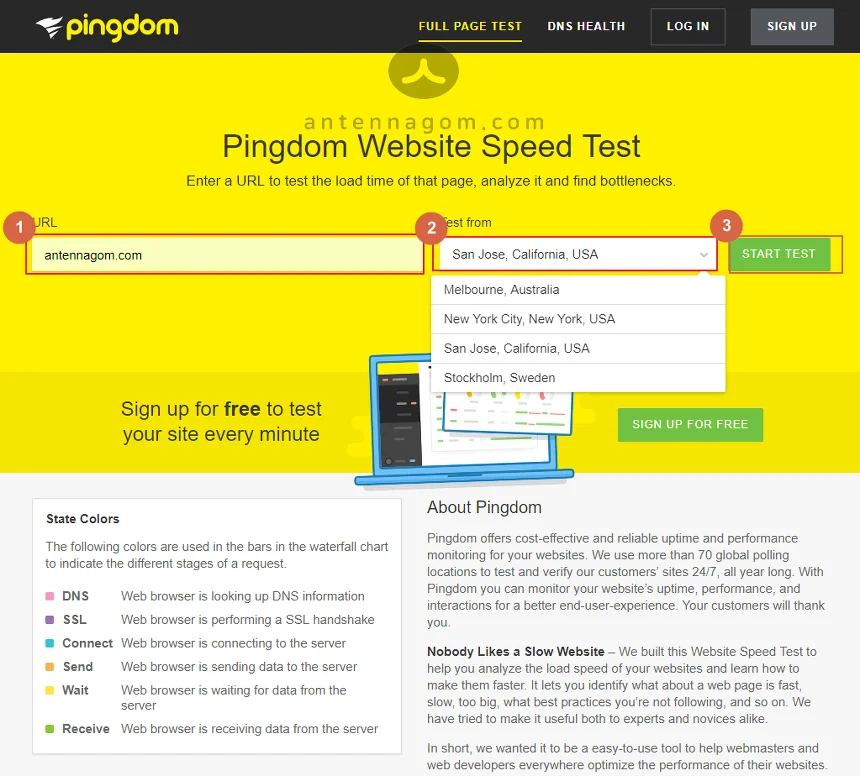
먼저 tools.pingdom.com 이라는 사이트입니다. 웹사이트 속도를 측정할 수 있는 사이트 인데요. 먼저 접속하게 되면 주소입력창과 접속지역 설정을 하고 [START TEST] 버튼을 클릭합니다.

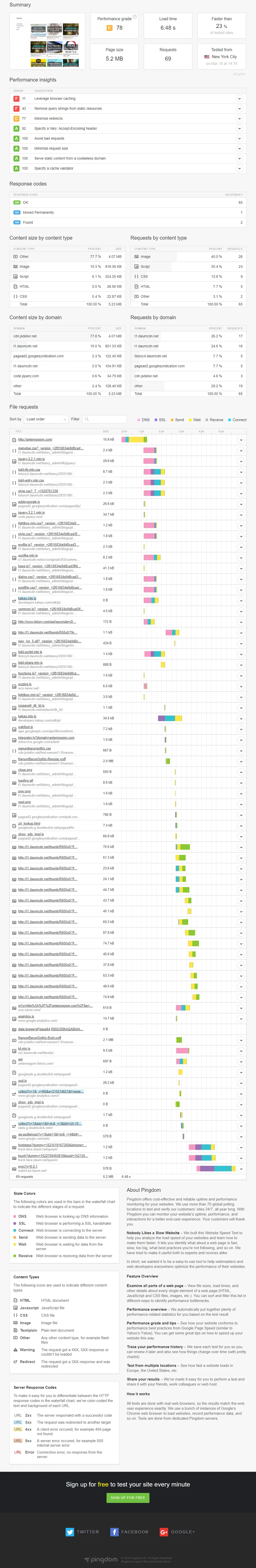
제 사이트를 예시로 넣어봤는데요. 퍼포먼스 등급이 C등급 78점이 나오네요. 6.48초의 로딩 타임을 볼 수 있습니다. 이 사이트는 다른 테스트된 사이트의 상위 23%에 해당하며 페이지 사이즈가 5메가 바이트입니다.
pingdom 사이트에서는 사이트의 퍼포먼스에 영향을 미치는 항목들에 대한 측정이 보여지며 컨텐츠 타입에 따른 용량 등 각각의 항목들이 자세히 보여지게 됩니다.
또한 각 항목들의 로딩 속도와 순서들을 확인할 수 있습니다.

구글 모바일 페이지 속도 테스트
testmysite.withgoogle.com (링크)
사이트에 접속하면 테스트할 사이트의 주소를 간단히 입력하면 됩니다.

측정중..

3G연결 테스트

사이트 분석

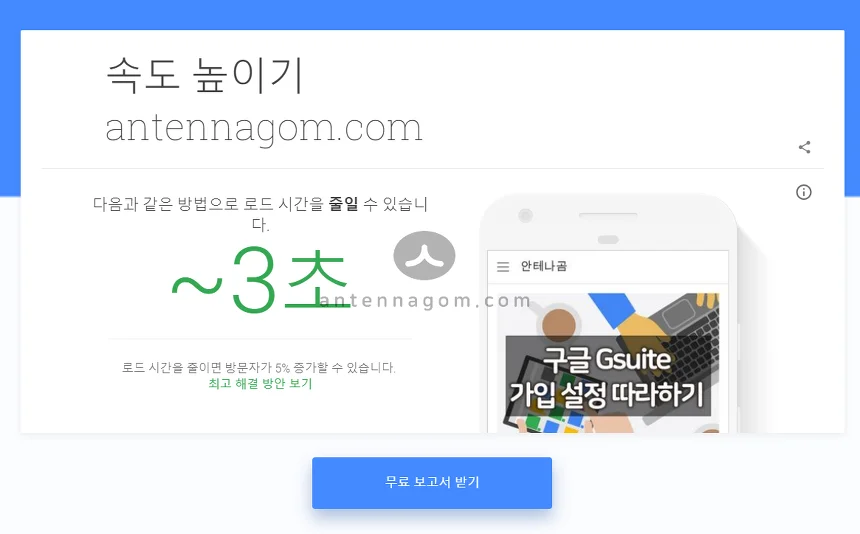
6초 나온다고 하네요. 로드시간 떄문에 24% 방문자 손실이 된다고 합니다. 무료 보고서 받기를 누르면 보고서를 받을 수도 있습니다.

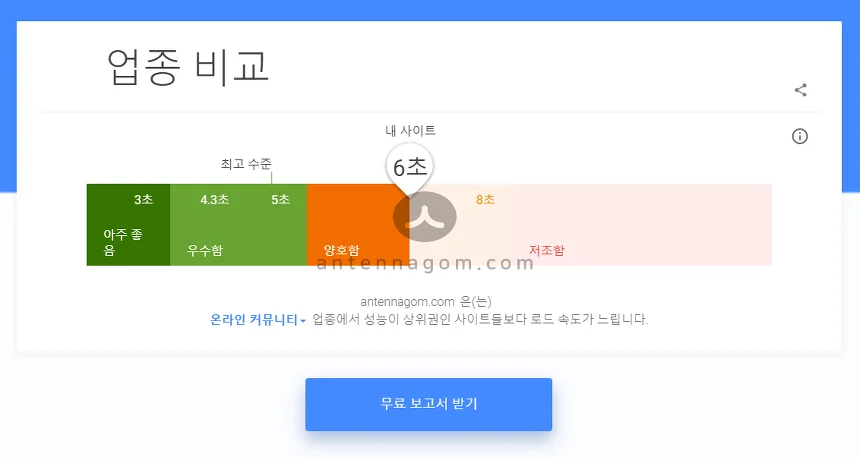
비슷한 업종의 사이트 비교입니다. 온라인 커뮤니티로 분류가 되네요.

문제되는 항목에 대해 수정을 하면 속도를 줄일 수 있습니다. 티스토리와 같은 가입형 블로그는 제한되는 부분이 있기 때문에 속도를 줄이는 데에는 한계가 있습니다.

Google Page Speed Insights
developers.google.com/speed/pagespeed/insights (링크)
구글 Page Speed Insights는 속도측정 사이트는 아닙니다.
css나 자바스크립트들이 잘 작성이 되어 있는 지 확인하는 도구라 할 수 있습니다.
사이트 접속하면 웹페이지 url 입력란에 측정을 원하는 사이트 주소를 입력합니다.

분석중

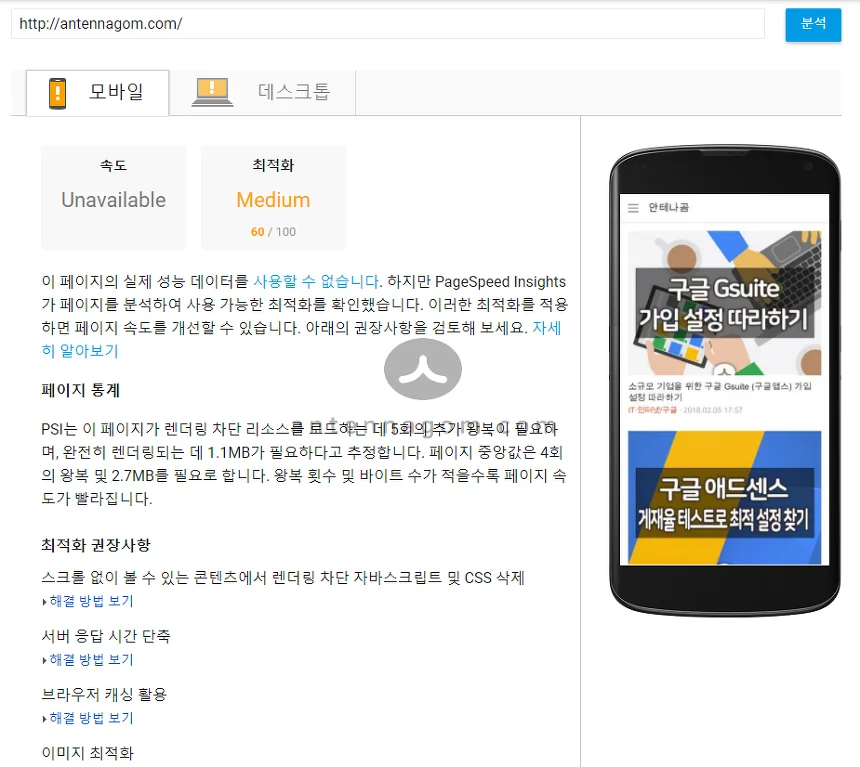
모바일 측정 결과 입니다. 속도는 Unavailable로 나오는데요. 속도의 경우 크롬사용자들의 실제 측정 속도를 나타내므로 제 블로그와 같은 소형 블로그 / 사이트에서는 속도 측정결과를 알 수 없습니다.
단지 확인이 가능한 것은 최적화 부분인데요.
화면 아래쪽 최적화 권장사항들을 확인해 보면 최적화를 통해 로딩 속도를 줄일 수 있는 방법에 대해 안내하고 있습니다.

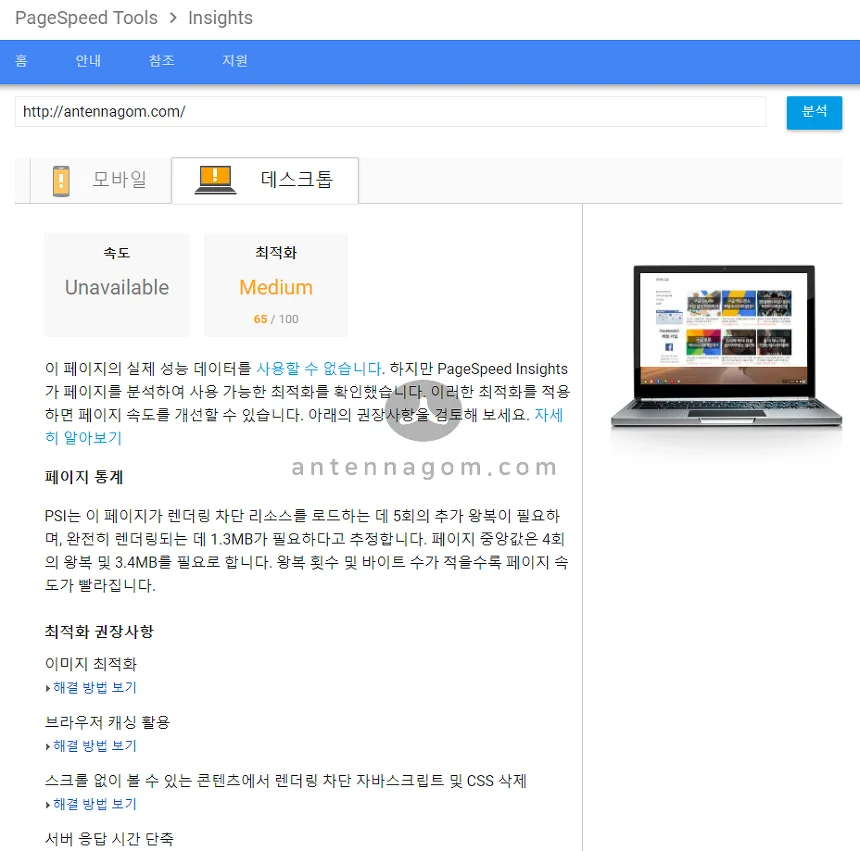
데스크톱 탭을 누르면 데스크톱 측정결과 페이지가 나옵니다.

오늘은 사이트/블로그 로딩속도 측정 사이트에 대해서 알아봤습니다. 미리 말씀드리는 것과 같이 티스토리와 같이 가입형 블로그의 경우 소수의 파일만 변경이 가능하게 되어있기 때문에, 속도 부분을 크게 개선하는 것은 불가능 할 수 있습니다. 하지만, 스킨에 따라서도 속도가 차이가 나게 되므로 사이트 속도 측정을 했을때 너무 느리다면 스킨 변경을 고려해 보시는 것도 좋을 듯 하네요
지금까지, 안테나곰이었습니다.




