사이트를 제작한다면 사이트 아이콘 파일인 ICO 파일을 만들게 되는데요. 이 파일은 흔히 아래 캡쳐 화면처럼 사이트에 접속할 때 사이트 주소와 함께 브라우저에 나타나는 그림파일입니다.

이 파일은 ICO라는 확장자를 가진 파일로 만들어야 되는데요. 포토샵등을 통해 따로 만들어 줄 수도 있지만, JPG나 PNG 파일을 업로드 하기만 하면 각종 ICO 파일로 변환해주는 사이트를 이용하는 것이 오히려 간편합니다.
ICO 변환 웹사이트 사용하기
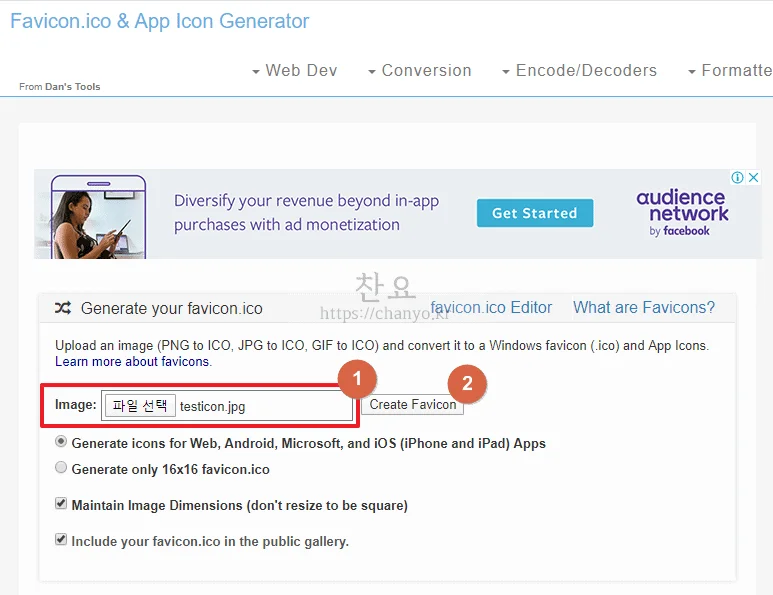
제가 추천드리는 사이트는 FAVICON-GENERATOR라는 웹사이트 입니다. 사실 ICO 변환 웹사이트는 다른 곳들도 많이 있지만, 이 사이트의 특징은 변환 후 HTML 태그까지 자동으로 생성해 준다는 것이 장점입니다.
사이트에 접속한 후 이미지 파일을 선택하고 [ Create Favicon ] 버튼을 클릭합니다. 이미지 파일은 JPG, PNG, GIF 파일을 사용할 수 있습니다.

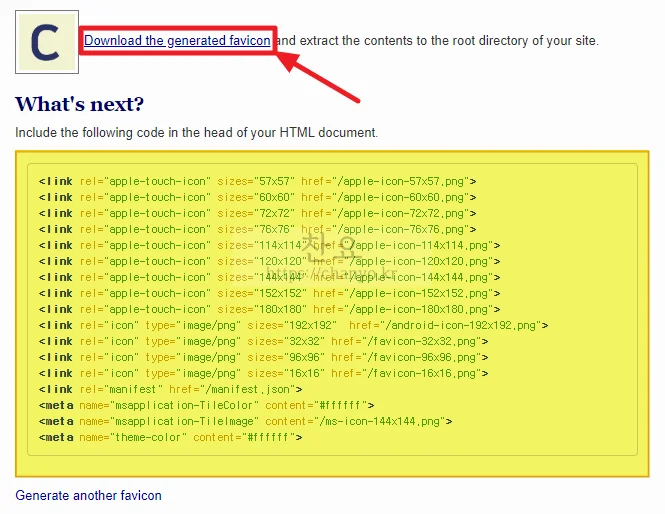
파일이 업로드 되고 아래 화면처럼 표시되는데요. 여기서 [ Download the generated favicon ] 버튼을 클릭하여 파일을 다운로드해 줍니다.
아래에는 html 코드를 확인할 수 있는데요. 이 부분을 모두 카피한 후에 사이트 해더 부분에 넣으면 ico 파일을 적용할 수 있습니다. 적용시에는 ico 파일 업로드 위치와 html 코드의 폴더 위치는 일치시켜야 합니다.

다운로드 받은 압축파일을 해제해보면 아래와 같이 각 사이즈와 플랫폼별로 자동으로 ico 파일이 생성된 다는 것을 볼 수 있습니다. 다른 변환사이트의 경우 파일 1개만 제공하는 경우도 많은데, 이런 부분도 장점입니다.

오늘은, 이미지 파일을 사이트 아이콘 ico 파일로 변환하는 방법에 대해서 정리해봤습니다.